| Fogalom | Mit is jelent? | Hol találtam? |
| Pixelgrafika | Az adott fényképeket, grafikai elemeket négyzetrácsra lebontó, majd a létrejövő képpontok színét tároló kódolás. Fényképek és összetett színű grafikák tárolására előnyös. Tipikus fájltípusai: BMP, JPG, PNG, GIF. Legfontosabb jellemzői a színmélység, valamint a felbontás | forrás |
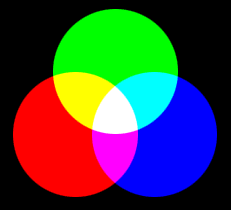
| Additív színkeverés | Saját fénnyel rendelkezőtárgyak (fényforrások) színének előállításához additív (összeadó) színkeverést alkalmazunk, ekkor a vörös, a zöld és a kék színeket használjuk fel. Ha ezeket a színes fénysugarakat egymásra vetítjük, akkor fehér színt kapunk. Ismét csak az angol színnevek alapján (Red = vörös, Green = zöld, Blue = kék)ezt a módszert RGB színmodellnek hívják. | forrás |
| RGB | Az RGB színrendszerben a színek a három alapszín a vörös (R - red), zöld (G - green), kék (B - blue) egymásra vetítésével - összeadásával - állíthatók elő, ez tulajdonképpen az additív színkeverés. | forrás |
| Színmélység | A színmélység meghatározza, hogy a monitor hány színt használhat a kép megjelenítéséhez, vagyis hány biten tároljuk a színeket. A számítógép az egyes képpontok adatait az alapszínek (piros, zöld, kék) intenzitását meghatározó bináris számok formájában tárolja | forrás |
| Alfa csatorna | Általa a réteg minden képpontjának a színén kívül van egy átlátszatlanság értéke (alfája). Mikor egy átlátszó rétegre festünk, akkor a festett pontokban növeljük az alfa értéket – mikor radírozunk vagy törlünk, akkor csökkentjük. Ha olyan rétegből radírozunk melynek nincs alfa csatornája, akkor gyakorlatilag a háttérszínnel festünk. A kép egésze is rendelkezik alfa-csatornával. | forrás |
| dpi | A DPI (dots per inch, pont per hüvelyk) a nyomtatók és kijelzők pontsűrűségének jellemzésére szolgáló mértékegység: az egy hüvelykre (azaz 25,4 mm-re) eső képpontok számát adja meg. Egy 25 DPI-s pontsűrűség tehát hozzávetőlegesen 1 mm × 1 mm-es képpontokat jelent. Monitoron elterjedt a 72 DPI használata, nyomtatásnál a 300 feletti DPI jelenti a fotó minőséget. Gyakran keverik a felbontással, mely a kép összes pixelének meghatározására való. | forrás |
| SVG | Az SVG (Scalable Vector Graphics) egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. | forrás |